Es gibt zwei Möglichkeiten, wie eine Schrift deiner Website angepasst werden kann: Zum einen direkt über den Text-Editor oder via den Design-Einstellungen. Wir empfehlen die Variante über die Design-Einstellungen.
Text markieren und ändern
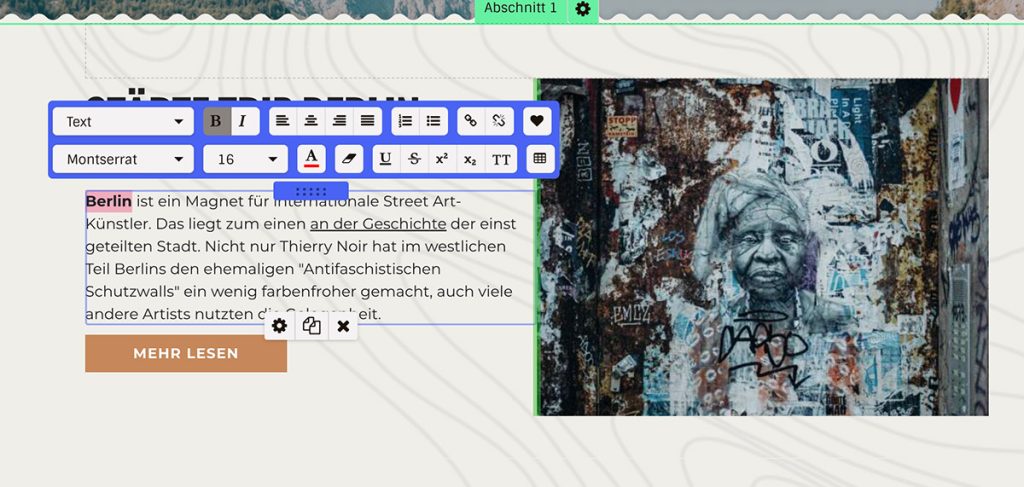
Bist du im Editor, wähle einen Textteil oder kompletten Abschnitt aus, und passe die Schrift in dem automatisch geöffneten Text-Editor an. Diesen Weg empfehlen wir nur, wenn du einen Text besonders hervorheben willst, wie ein Wort in einem Satz fett markieren oder umfärben sowie für Text-Links.

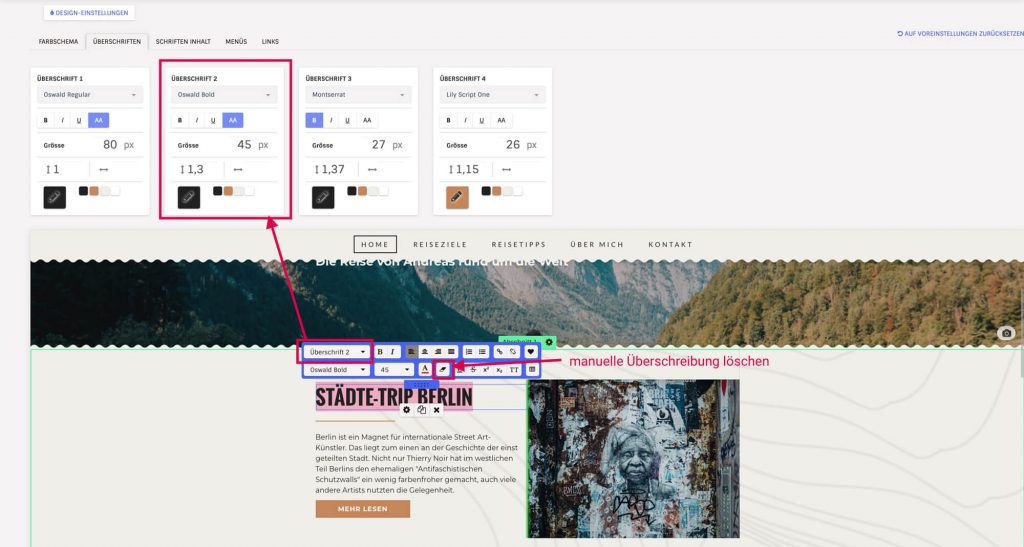
Design-Einstellungen
Wenn du die Schriftart aller Seitentitel gleichzeitig ändern willst, oder du gewisse Texte oder Titel alle in derselben Farbe möchtest, dann empfehlen wir dir, links oben im Editor auf „Design-Einstellungen“ zu gehen. Da findest du die Möglichkeit, verschiedene Elemente (Titel, Text, etc.) einheitlich zu verändern.
Beachte, dass du dies sowohl für die Desktop-Ansicht deiner Webseite machen kannst, als auch für die mobile Ansicht. Im Normalfall kannst du die Schriftgrösse in der mobilen Ansicht unabhängig von den Einstellungen in der Desktop-Ansicht verändern, solange du einen Text auf Desktop nicht manuell überschrieben hast.
Manuelle Überschreibung der Design-Einstellungen
Wenn du in der Desktop-Ansicht einen Text mit der ersten Variante veränderst (markieren), dann ist dieser Text nicht mehr mit den Design-Einstellungen verknüpft. Das heißt, wenn du in der Desktop-Ansicht einen Titel manuell durch Markieren vergrößerst, dann sorgt dies dafür, dass dieser Text auch in der mobilen Ansicht so groß ist, weil die Schriftgröße manuell überschrieben wurde.
Deshalb empfehlen wir, wenn immer möglich, mit den Design-Einstellungen zu arbeiten und so wenig wie nötig, manuell anzupassen.