Anker-Links werden meist für sogenannte OnePager bzw. One Page Websites eingesetzt. Sie verweisen auf eine bestimmte Position einer Seite.
Es braucht zwei Schritte, um einen Menüpunkt mit Anker-Link zu erstellen:
- die Anker-Position definieren (ID hinzufügen
- einen Menüpunkt mit Link zur Anker-Position erstellen
1. Eine ID hinzufügen (Anker-Position definieren)
Definiere zuerst den Inhaltsabschnitt, auf welchen du nachher mit einem Menüpunkt verlinken möchtest.
- Erstelle eine Inhaltsseite in ‚Menüs‘
- Gehe in den Editor und erstelle einen neuen Inhaltsabschnitt oder wähle einen bestehenden
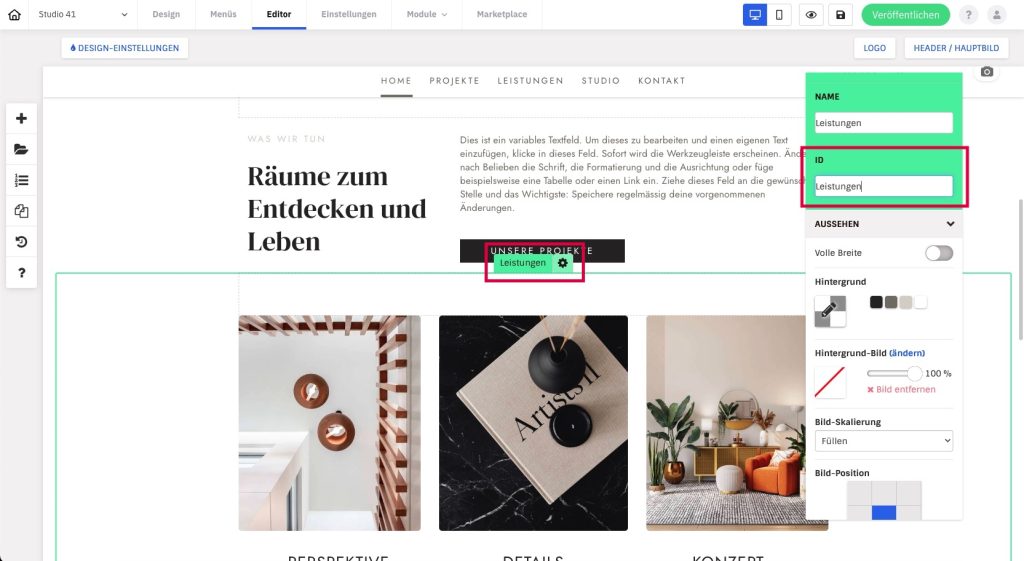
- Öffne die Einstellungen des Inhaltsabschnittes über das Zahnrad-Symbol (siehe Screenshot unten)
- Wähle einen Namen und eine ID. Die ID ist nachher in der URL sichtbar. Die ID darf nicht mit einer Nummer beginnen und darf keine Leerzeichen, Sonderzeichen oder Umlaute beinhalten.
- Speichere.

2. Menüpunkt auf Anker verlinken
In einem nächsten Schritt muss nun ein neuer Menüpunkt erstellt werden, der dann auf die Anker-Position bzw. den Inhaltsabschnitt verlinkt.
- Erstelle unter ‘Menüs’ einen neuen Menüpunkt
- wähle beim Typ ‘Anker-Link’
- Wähle die Seite und den Inhaltsabschnitt, wohin der Menüpunkt verweisen soll (ist der Inhaltsabschnitt nicht aufgeführt, hast du keine Anker-Position, bzw. ID dafür definiert). Achtung: in diesem Dropdown wird der Name des Abschnittes angezeigt und nicht die ID.
- Speichere den neuen Menüpunkt
