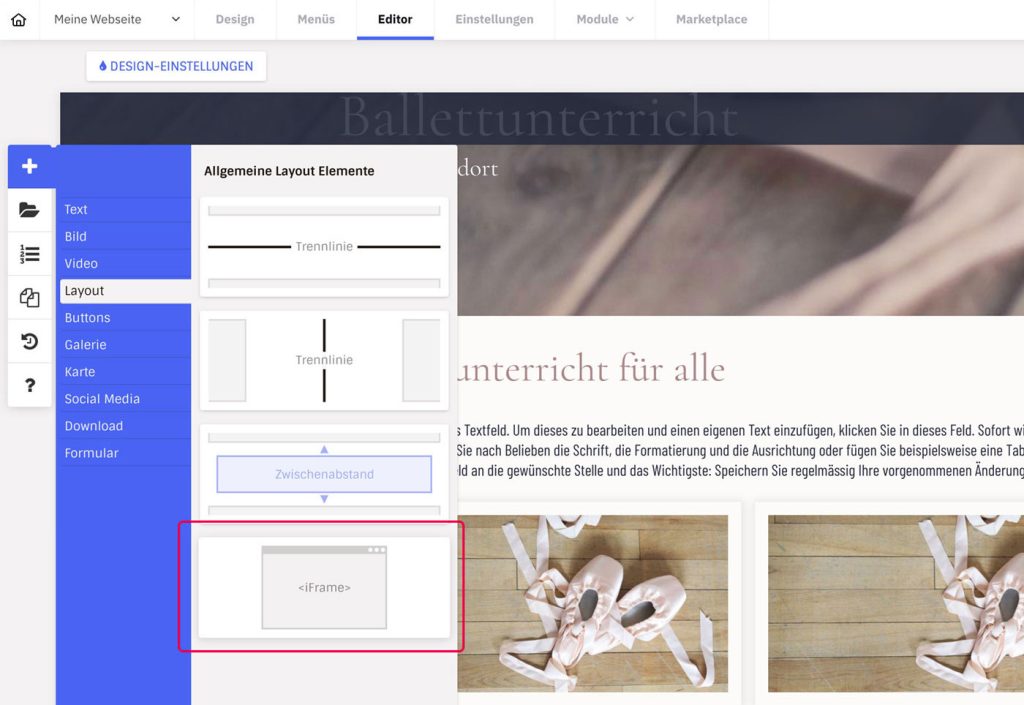
- Wähle beim + Symbol in der Kategorie „Layout“ das Element „iFrame aus“.
- Ziehe das Element an die gewünschte Stelle in einem Inhaltsabschnitt.
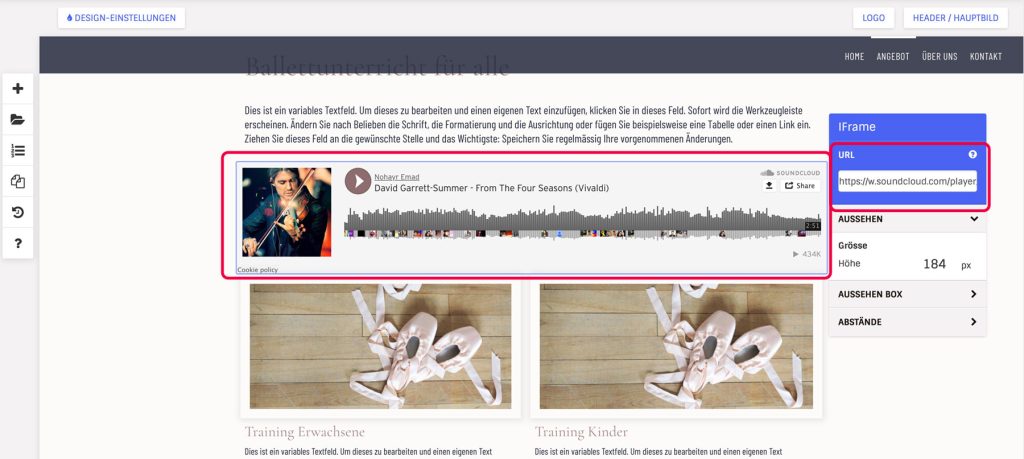
- Kopiere die gewünschte URL des Objektes, welches du im iFrame einbetten möchtest
- Öffne die iFrame-Einstellungen (Zahnrad-Symbol) und füge die kopierte URL dort ins entsprechende Feld ein. Ist es richtig verknüpft, wird im Editor eine Vorschau gezeigt (siehe auch Bedingungen dafür unten in der Box, falls die Einbindung nicht funktioniert).
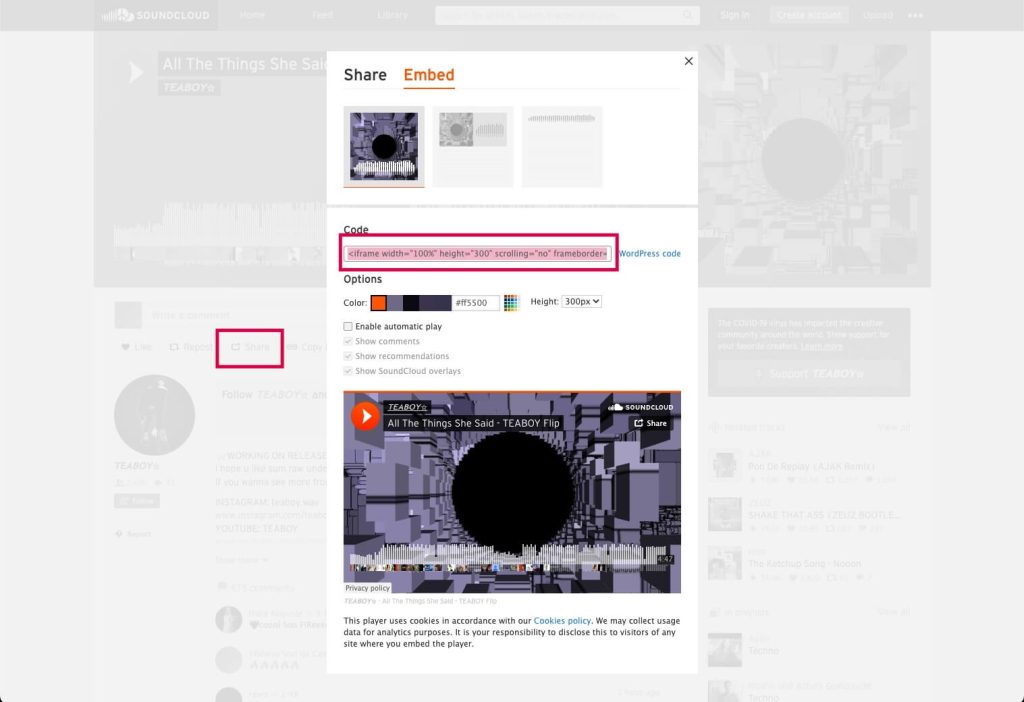
Wo finde ich die URL für eine iFrame-Einbettung?
Dies kommt auf die externe Website an und ob sie eine Einbettung als iFrame überhaupt zulässt. Normalerweise gibt es irgendwo eine ‚Teilen‘ Funktion, unter welcher ein Link kopiert werden kann oder über einen Einbettung-Button oder Link (englisch: ‚embed‘).