Im Editor kannst du einen Button als einzelnen Element einfügen, um auf etwas zu verlinken.
Button-Element einfügen
Um einen Button einzufügen
- Klicke im Editor in der Spalte links mit den Symbolen auf das ‘+’
- Wähle die Kategorie ‘Button’ aus. Hier findest du verschiedene Vorlagen. Es spielt keine Rolle, welches Element du auswählst, du kannst das Aussehen anpassen.
- Ziehe die gewählte Vorlage per Drag-and-drop an den gewünschten Ort im Inhalt deiner Seite.
Button verlinken
- Klicke beim Button Element auf das Zahnrad-Symbol, um die Einstellungen zu öffnen
- Unter ‘Link’ kannst du den gewünschten Link-Typ wählen und den Link definieren
Verlinkst du auf eine externe URL, wird empfohlen, die Option ‘Link in neuem Fenster öffnen’ zu aktivieren. Das Öffnen eines externen Links in einem neuen Fenster (oder Tab) ermöglicht es den Nutzern, die andere Website zu erkunden, ohne immer wieder auf die Schaltfläche „Zurück“ klicken zu müssen, um zu deiner Website zurückzukehren.
Button-Text bearbeiten
Um den Button Text zu bearbeiten, klicke mit der Maus einfach in den Text und bearbeite ihn mit dem Text-Editor. Auch Symbole kannst du mit dem Text-Editor einfügen.
Aussehen gestalten
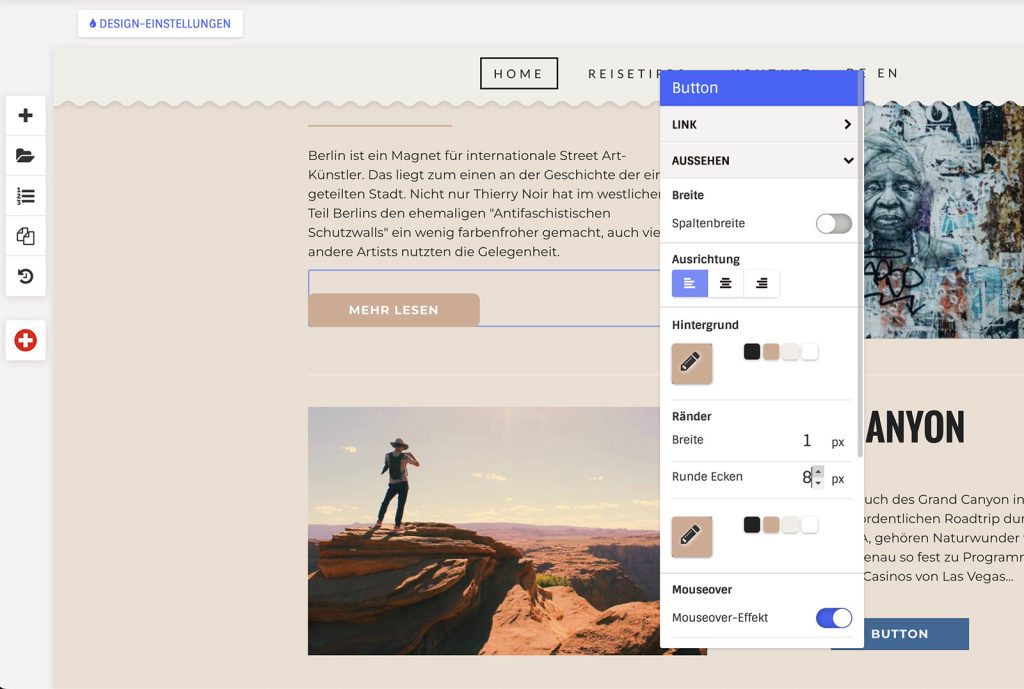
Das Aussehen des Buttons kannst du über die Einstellungen des Elements bearbeiten.
- Klicke beim Button Element auf das Zahnrad-Symbol, um die Einstellungen zu öffnen
- Gehe zu Aussehen
Bei Aussehen kannst du Hintergrundfarbe, Ränder, abgerundete Ecken, Mouseover-Effekt und Schatten definieren. Ein Button kann nur eine Hintergrundfarbe oder auch nur Ränder, ohne Hintergrundfarbe, haben.

Mouseover-Effekt
Der Mouseover-Effekt tritt auf, wenn ein Benutzer seine Maus über ein interaktives Element auf einer Website bewegt. Wenn die Maus über das Element bewegt wird, löst dies normalerweise eine visuelle Veränderung oder eine Reaktion aus, um dem Benutzer anzuzeigen, dass das Element interaktiv ist.
Du kannst zwischen den Styles Aufhellen, Abdunkeln sowie ‘Eigene Farben’ auswählen, um den Mouseover-Effekt zu gestalten.

Abstände und Grösse
Bei den Abständen kannst du festlegen, wie viel Abstand der Text zum Rand haben soll und somit die Größe des Buttons festlegen.